Html 地図の埋め込み
Google Maps APIを使用する場合2016年6月22日よりAPIキーが必須になりました 参考標準プランのアップデート Google Maps API の価格とプラン Google Developers 今回はAPIキーを取得してサイト上に地図を表示するまでの流れを試してみます. HTML Hypertext Markup Languageハイパーテキストマークアップランゲージは Web サイトのコンテンツに構造を指定するために使うコードです具体的に言うと構造というのは段落や箇条書きのリスト画像テーブルなどのようなものですタイトルが示すようにこの記事ではHTML と.

Googlemap サイトに埋め込みする カスタマイズ方法 2020年版 アプリの鎖
ここの width と height 部分を消し frameborder0 だけを残せばOK.

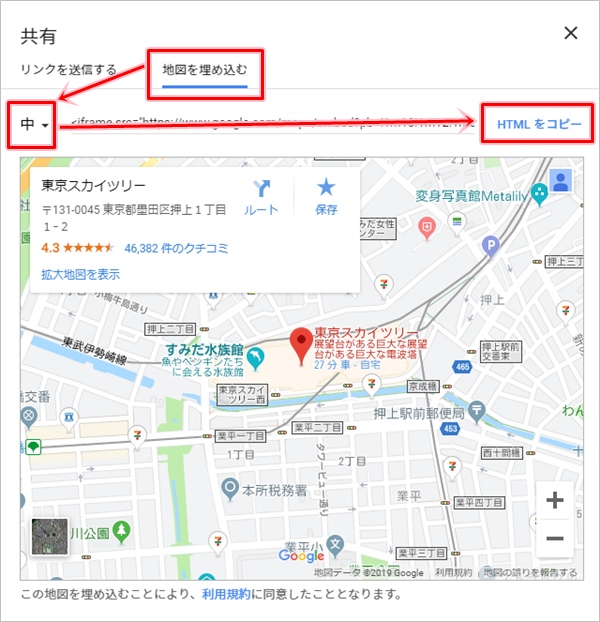
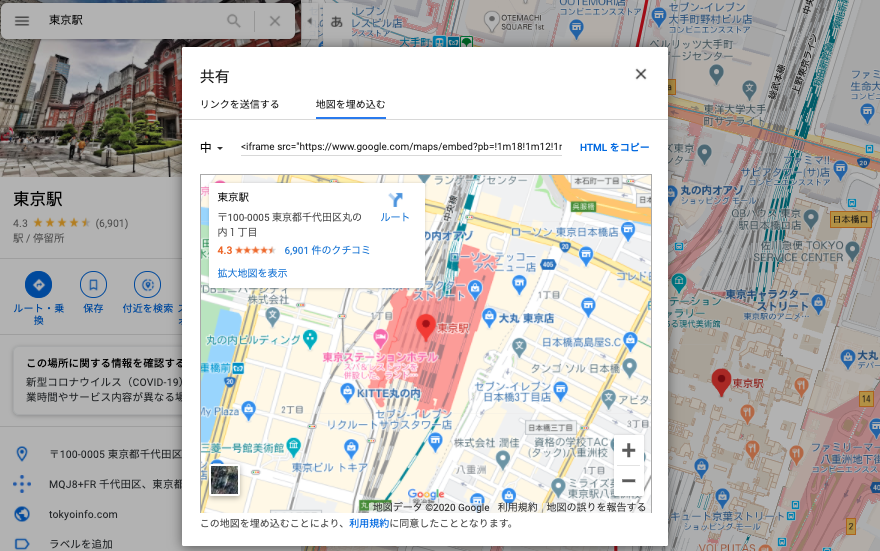
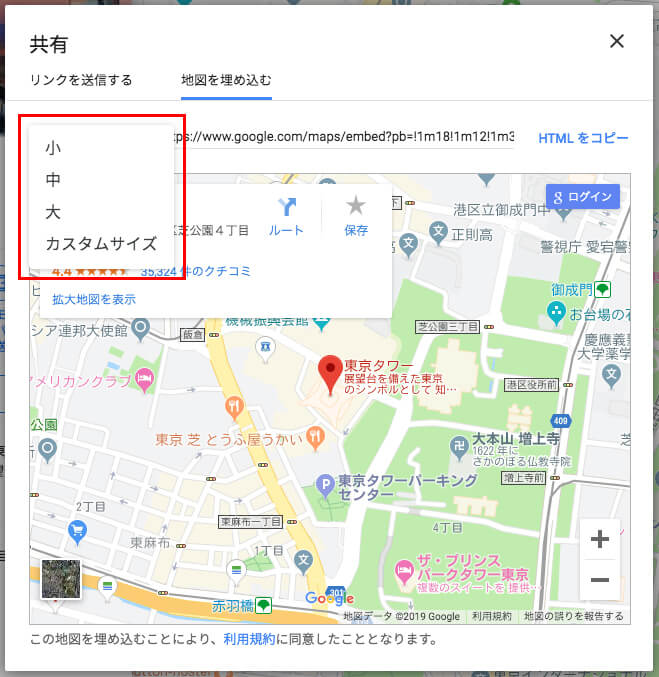
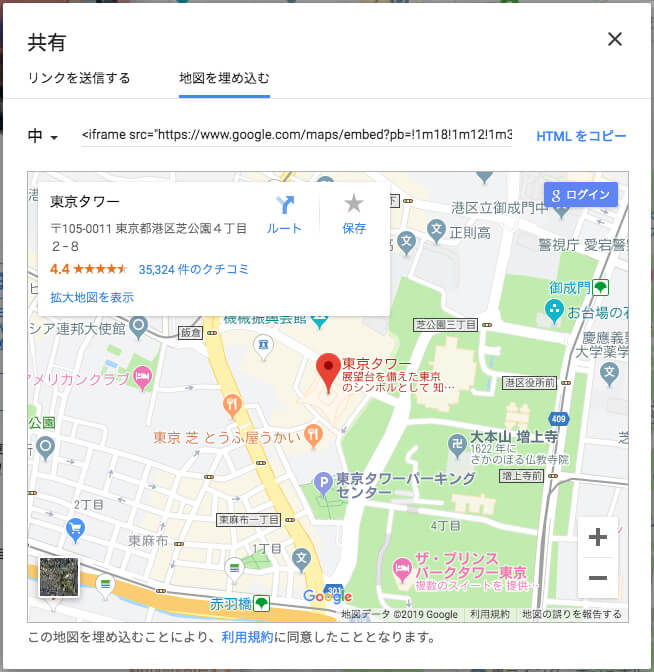
Html 地図の埋め込み. 地図を共有または埋め込むをクリックします 地図を埋め込むタブを選択するとHTMLが表示されるのでコピーします その後の流れは STEP2埋め込む地図のコードをコピーしよう と同じです. 地図を埋め込むをクリックするとiframeタグが出てきます iframeタグの右側にあるhtmlをコピーをクリックしましょうこれでiframeタグの取得は完了です コピーしたGoogleMapのiframeタグをhtmlに貼り付ける あとはyoutubeのiframeタグの埋め込みと同じです. 無料で利用できていたGoogle Maps APIの料金が変わる Webページに地図を載せたいという要件があるとき有力な解決策の一つにGoogle Maps APIがあります Googleマップ.
Google マップの埋め込み Html でふきだしを消してマーカーを残す方法 小粋空間

Html Google Mapの埋め込み Qiita

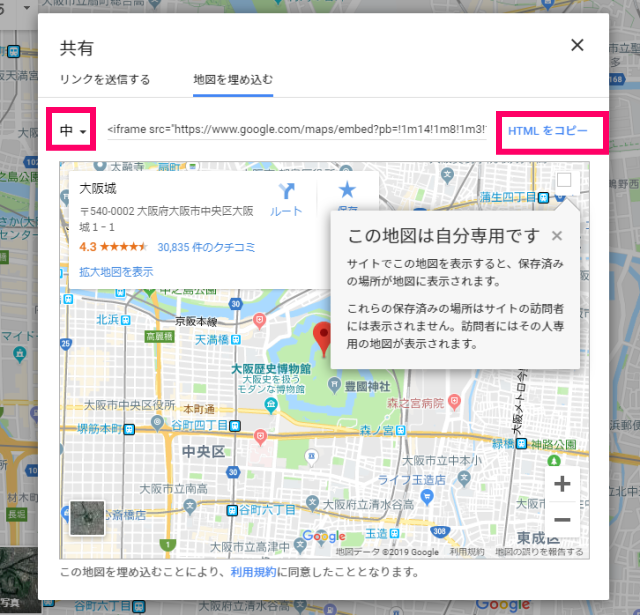
Google Mapをブログ サイトに埋め込む方法 この地図は自分専用です の意味 It便利帳

保存版 Webサイトにgooglemapを埋め込む方法 たぶろぐ

保存版 Webサイトにgooglemapを埋め込む方法 たぶろぐ

Google Map Api無しでサイトへgoogleマップを埋め込む方法 Abcウェブエンジニアblog

コピペok Googlemapの地図をスマホサイトに埋め込む方法 デキる web

Htmlでのgooglemapの埋め込み方法を現役エンジニアが解説 初心者向け Techacademyマガジン
Komentar
Posting Komentar